Меню в группе «ВКонтакте» выполняет роль навигации. Оно помогает подписчикам быстро находить нужную информацию: расписание занятий, курсы, тарифы, записи вебинаров, контакты менеджеров. Правильно оформленное меню упрощает жизнь и потенциальным клиентам, и самим администраторам. Ведь если всё нужное собрано в одном месте, пользователи задают меньше вопросов в личку. В этой статье подробно ответим на вопрос «Как сделать меню группы в ВК» и дадим дельные советы.

Зачем настраивать меню в ВК
Для онлайн-школы меню может стать мини-сайтом: в нём можно разместить ссылки на:
Программы обучения и списки курсов.
Расписание и анонсы вебинаров.
Отзывы и результаты учеников.
Часто задаваемые вопросы (FAQ).
Форму записи или консультации.
Так будущие ученики видят структуру обучения буквально «с порога». А администраторы экономят время на повторных ответах.
Виды меню: какой вариант выбрать
Стандартное меню ВК
Это встроенный функционал «ВКонтакте»:
Заходим в «Управление сообществом».
Переходим в раздел «Меню».
Добавляем пункты («Новая ссылка») и указываем, куда они ведут.
Плюсы:
Лёгкая настройка, не нужны дополнительные программы.
До 7 ссылок плюс приложения (виджеты).
Минусы:
Только внутренние ссылки (на сторонние сайты напрямую не получится).
Дизайн в целом типовой (но можно менять обложки).
Графическое меню
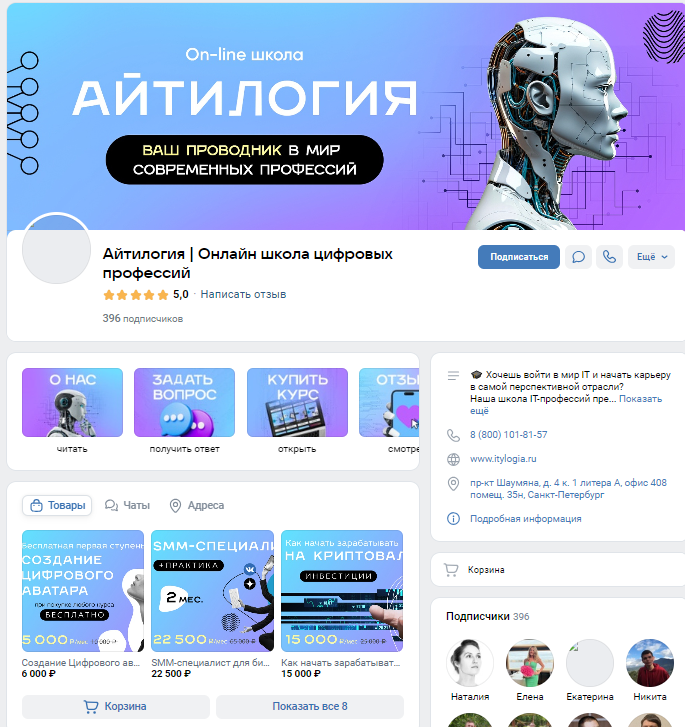
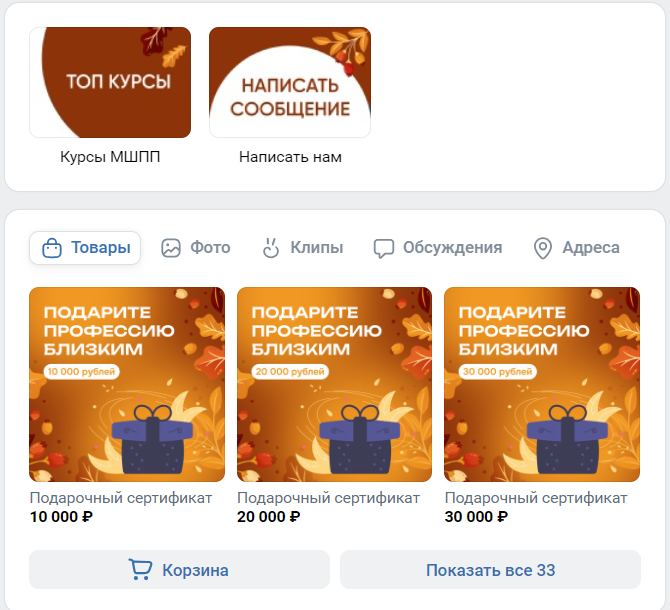
Вместо стандартных иконок вы загружаете собственные изображения (376×256 px). Это могут быть «карточки» в фирменном стиле онлайн-школы. Каждая обложка ведёт на отдельную ссылку или приложение внутри ВК.
Плюсы:
Выглядит профессионально, повышает доверие к бренду.
Можно разнообразить дизайн: выделить важные курсы, тарифы, бонусы.
Минусы:
Нужно уметь работать в графическом редакторе или найти готовые шаблоны.
Придётся следить за тем, чтобы картинки не «мыльные» при загрузке.
Меню через wiki-разметку (текстовое)
Раньше для создания меню использовали специальный «текстовый код» внутри вкладки «Материалы». Сейчас такой способ не так популярен. Новичкам проще работать со стандартным функционалом «Меню», а продвинутым пользователям — добавить графику.
Интерактивные решения (мини-приложения)
Подойдут, если вы планируете добавить тесты для учеников, чат-бот, квизы, форму быстрой записи на курс. Такие приложения часто доступны во вкладке «Приложения». Они вставляются в «Меню», но уже выглядят как полноценная мини-программа внутри сообщества.
Пошаговая инструкция: как создать меню в ВК

Шаг 1. Проверьте настройки сообщества
Вы должны быть администратором или иметь права редактора.
Убедитесь, что у сообщества есть обложка и заполнен блок «Описание» — это повышает доверие.
Шаг 2. Зайдите в «Управление» → «Меню»
Нажмите «Новая ссылка».
Введите название пункта меню (до 20 символов). Например, «Курсы», «Отзывы», «FAQ».
Укажите, на что ведёт пункт: раздел с товарами, обсуждениями, статьёй или мини-приложением.
Шаг 3. Добавьте обложки
Для каждого пункта меню можно загрузить картинку. Минимальный размер — 376×256 px.
Рекомендуем оформление в фирменных цветах, чтобы люди понимали, что это именно «ваша» школа.
Можете использовать бесплатные конструкторы (Vkmenu.рф, Memedia.ru) или любые графические редакторы: Canva, «Холст» от SMMplanner, Photoshop.
Шаг 4. Проверьте порядок и актуальность
Если нужно изменить последовательность разделов, перетащите пункты выше или ниже.
Уберите лишние ссылки. Оптимально 4–7 пунктов меню, иначе подписчики теряются.
Сохраните изменения.
Шаг 5. Посмотрите на результат
Зайдите на главную страницу сообщества.
Убедитесь, что меню видно и на десктопе, и в мобильном приложении.
Если что-то не так — снова зайдите в «Управление» → «Меню», внесите правки.
Продвинутое оформление меню: названия пунктов, обложки, виджеты и типичные ошибки

Когда базовая структура меню готова, самое время подумать о нюансах, которые повысят удобство и сделают вашу онлайн-школу привлекательнее в глазах подписчиков. Ниже — подробные советы по оформлению пунктов, визуалу, выбору виджетов и разбор самых частых ошибок.
Как называть пункты меню
Часто администраторы групп стремятся казаться «умнее» и придумывают длинные или перегруженные названия. Но для онлайн-школы важно, чтобы будущие ученики сразу понимали, куда именно ведёт тот или иной раздел.
- Будьте конкретны. Если у вас есть подборка программ, назовите её «Наши курсы» или «Программы обучения», а не «Расширенная образовательная среда нашего комплекса». Чем проще формулировка, тем быстрее человек найдёт нужное.
- Избегайте сложных терминов и жаргона. Если внутри школы используется профессиональная лексика, подумайте, поймут ли её новички. Лучше объяснить что-то отдельно в разделе «FAQ», чем отпугнуть потенциального ученика непонятным словом.
- Используйте призывы к действию (там, где это уместно). Пункт «Получить консультацию» мотивирует сильнее, чем абстрактное «Контакты». Точно так же «Проверить расписание» звучит чётче, чем «Расписание занятий», если хочется побудить пользователя кликнуть.
Помните, что пользователи в соцсетях часто действуют быстро и по первому впечатлению. Удачное название пунктов меню повышает шансы, что человек найдёт и прочитает то, что ему нужно.
Как оформлять обложки (лайфхаки)
Визуальное оформление влияет на восприятие онлайн-школы не меньше, чем хорошая программа обучения. Обложки для пунктов меню должны выглядеть стильно, но не отвлекать от сути.
Единый стиль
Подберите цвета и шрифты, которые уже используются в брендинге вашей школы. Повторяющийся цветовой код или фон с логотипом делает меню цельным и узнаваемым. Если вы меняете фирменный стиль, постарайтесь обновлять иконки меню одновременно с остальными элементами.Минимум текста
На маленькой карточке плохо читаются длинные фразы. Уместны всего одно-два слова, написанные крупным шрифтом: «Отзывы», «Расписание», «Запись». Если очень хочется добавить подзаголовок или пояснение, убедитесь, что читабельность не страдает.Качество изображения
Если при загрузке итоговая картинка выглядит «мыльной» или растянутой, попробуйте увеличить её базовый размер (например, сделать в два раза больше — 752×512 точек вместо 376×256) и сохранить в формате PNG. Такой подход помогает избежать потери чёткости при сжатии «ВКонтакте».
В идеале пользователю должно быть достаточно одного взгляда на обложку, чтобы понять, какой раздел перед ним. А оформление пусть остаётся лёгким и аккуратным, без перегрузки деталями.
Важные виджеты для онлайн-школ
Помимо стандартных ссылок на товары или статьи, «ВКонтакте» позволяет добавлять мини-приложения (виджеты). Они особенно полезны онлайн-школам, которым важно вовлекать учеников и собирать обратную связь.
Рассылка
Позволяет автоматически уведомлять подписчиков о старте нового потока, днях открытых дверей и вебинарах. В отличие от разрозненных постов, сообщения через виджет могут конвертировать лучше, ведь люди сами подписываются на апдейты.Опросы и викторины
Интерактивы повышают интерес к вашим курсам, помогают проверить знания и понять, насколько ученики усваивают материал. Можно проводить мини-тесты, устраивать розыгрыши — всё это прямо внутри группы.Отзывы
Модуль, где можно собирать и демонстрировать обратную связь довольных выпускников. Для новичков отзывы важны при принятии решения: они видят реальные результаты других, а не просто рекламные заявления.Форма заявок
Упрощает контакт с потенциальными учениками: человек заполняет короткую форму (имя, телефон, e-mail), а вы получаете лид без лишних переписок. Форма может вести на пробное занятие, бесплатный урок или консультацию.
Искать виджеты можно в разделе «Приложения» → «Каталог». Прежде чем добавлять что-либо, убедитесь, что разработчик регулярно поддерживает продукт. Так вы избежите сбоев и проблем совместимости.
Ошибки, которых лучше избежать
Даже хорошему администратору легко попасть в ловушку при создании меню. Ниже — распространённые промахи, которые могут оттолкнуть пользователя.
Сложные или непонятные формулировки
Если человек видит «Информационный сегмент №2» вместо «О нас», вряд ли он поймёт, что там вообще искать. Старайтесь, чтобы каждое название было простым и говорило само за себя.Чрезмерное количество пунктов
Когда в меню 10–12 ссылок, пользователь рискует потеряться. Объединяйте схожие темы и выносите детальную информацию в отдельные статьи ВК. В самой статье вы можете разместить вложенные ссылки или разделы, а меню оставить максимально компактным.Маленькие картинки
Если у пунктов меню нет нормальных иконок, либо вы поставили крошечные изображения, которые растягиваются и теряют чёткость, у пользователя создастся впечатление «сырости» и непрофессионализма. Готовая обложка 376×256 px или кратно больше — рекомендуемый минимум.Неработающие ссылки
Меню перестаёт быть удобным, если часть пунктов ведут «в никуда». Всегда проверяйте, действительно ли ссылка открывает нужную страницу, товар или приложение. Если какой-то раздел устарел, лучше его временно отключить или удалить вовсе.
Каждая из этих ошибок бьёт по доверию к вашей онлайн-школе. Лучше уделить несколько часов продуманному оформлению, чем потом терять потенциальных учеников из-за мелких недочётов.
Куда вкладываться онлайн-школе: контент, рекламу или комьюнити? В книге делимся проверенными стратегиями, которые приносят результат.
Примеры структуры меню для онлайн-школ

Вариант 1. Классическая схема
«О школе» (история, описание курсов).
«Каталог курсов» (переход в блок «Товары» или статья с перечнем программ).
«Отзывы» (приложение или обсуждение).
«FAQ» (обсуждение или статья).
«Рассылка» (виджет для подписки).
«Контакты» (менеджеры, телефон, ссылка на бота).
Вариант 2. Продвинутая схема
«Стартовый курс» (сразу выделите главное предложение).
«Курсы Pro» (продвинутые программы).
«Отзывы учеников» (виджет).
«Блог» (ссылки на полезные статьи).
«Запись на консультацию» (форма заявок).
«Частые вопросы» (FAQ).
Как понять, что меню работает
Статистика в группе: загляните в «Управление» → «Статистика» → «Переходы по ссылкам». Смотрите, сколько людей кликает.
Обратная связь: если в личку пишут меньше однообразных вопросов («Как оплатить?», «Есть ли у вас сертификат?»), значит, в меню всё нашли.
Глубина просмотра: можно отметить, что новые подписчики быстро переходят к нужным материалам и дольше остаются в группе.
Выводы
Меню в группе ВКонтакте для онлайн-школы — это способ показать, что у вас всё чётко организовано и продумано. Ученики экономят время, а вы получаете больше заказов и меньше хаотичных вопросов. Для создания хорошего меню не нужно быть программистом: достаточно стандартного инструмента «Меню» и подходящих обложек.
Совет напоследок: раз в месяц проверяйте, всё ли в меню актуально. Устаревшие записи, завершённые курсы, старые акции лучше убирать, чтобы подписчики не путались.
Надеемся, эта инструкция поможет вам привлечь новых учеников и удержать постоянных!
Все фото в этой статье — меню в ВК нас и наших клиентов.
Графическое оформление меню — одна из услуг digital-агентства VKUSNO в рамках комплексного продвижения вашей онлайн-школы. Мы убеждены: качественный дизайн — это не просто красивая картинка, а продуманная работа профессионалов, которые знают, как подчеркнуть индивидуальность бренда.
Наша команда оформляет не только центральные блоки сообщества, но также обложки подборок товаров, ссылки и любые другие визуальные элементы. Теперь вы знаете, как создать меню в ВК, а если потребуется помощь — мы всегда готовы взяться за дело и сделать вашу группу по-настоящему заметной!
Мы также предлагаем изучить другие материалы, которые помогут в продвижении группы в соцсетях. Читайте нашу подборку по ссылкам.
Хэштег в ВК — предназначение и как работает
Статистика ВК 2022: анализ посещаемости, просмотров и не только
ВК купил Дзен и Яндекс.Новости. Что это значит?
Приложение «Отзывы» в ВК: предназначение и настройка
Группа или публичная страница ВК: что лучше?
___________________________________________
Маркетинговое агентство «VKUSNO» оказывает услуги комплексного продвижения в сети Интернет:
- таргетированная реклама;
- контекстная реклама;
- ведение соцсетей;
- создание сайтов и seo;
- воронки продаж;
- реклама у блогеров;
Больше информации о нас и стоимости наших услуг вы найдете тут. Рады будем видеть в числе наших клиентов! Телефон: 8-800-101-41-64. WhatsApp: +7 952 209-88-74. Наша группа в ВК.